¿Qué es y para qué sirve Divi? Tutorial Divi

Divi es un tema que podemos instalar en WordPress, y que se ha convertido en el favorito de muchos diseñadores web. Aunque es una plantilla, sirve para hacer una web, ya que incluye un constructor visual que facilita la maquetación de la página a través de la acción de arrastrar y soltar.
Si estás buscando un buen maquetador web para WordPress, Divi puede ser tu solución. En este artículo te traemos un tutorial de Divi fácil de comprender. Sigue leyendo y descubre cómo hacer tu web gracias a este eficaz plugin.
¿Qué es Divi?
Divi es un tema para WordPress que fue creado por la empresa Elegant Themes, que desde su lanzamiento en 2013 no ha dejado de actualizar y mejorar la plantilla. Es de pago, y se le conoce, más bien, como Divi Theme, y contiene un constructor visual llamado Divi Builder, con el que puedes diseñar tu propia web. Ambos productos han de adquirirse de manera conjunta, ya que no pueden usarse por separado.
Está pensado para que todo tipo de usuarios puedan diseñar una página, a pesar de no tener conocimientos de programación. Utiliza la tecnología de arrastrar o soltar, más conocida en inglés como “click and drop”, que se basa en seleccionar un elemento del menú de opciones para, después, soltarlo en el maquetador visual.
Hablemos de ambos productos, Divi Theme y Divi Builder, por separado
Qué es Divi Theme
Divi Theme es el tema para WordPress de Elegant Themes, una plantilla con la que podrás diseñar tu página web de manera sencilla y rápida. Cuenta con un repertorio de más de 900 plantillas, muchas de ellas enfocadas a modelos de negocio determinados.
Qué es Divi Builder
Divi Builder es un constructor visual que muestra, en directo, el resultado final del trabajo de maquetación de la página. Pinchando, arrastrando y soltando podrás ir editando la plantilla de Divi Theme que hayas elegido, de manera que personalices tu web a tu manera.
El Divi Builder te permite elegir:
- Tipo de fuentes.
- Paleta de colores.
- Cabeceras.
- Efectos.
- Iconos.
- Animaciones.
Otros productos que forman parte del paquete
Además de estos dos productos ya comentados, tendrás acceso a:
- Extra: es un tema enfocado a revistas y periódicos on line
- Bloom: un complemento para mejorar la suscripción de tu correo electrónico
- Monarch: elemento para compartir en redes sociales
Algunas preguntas frecuentes
Antes de empezar con la guía, resolvemos algunas dudas que puedas tener.
¿Puedes integrar Divi con WooCommerce?
¡Sí! Divi se integra perfectamente con WooCommerce. Tiene ciertas características que te permiten crear páginas que van genial con este plugin, de manera que puedas vender desde la comodidad de tu web.
¿Cuánto cuesta Divi?
Divi tiene dos planes de precios: uno anual, por 89 euros al año, y uno de por vida, por 249 euros en un solo pago. Además, ofrece un período de prueba gratuito de 30 días, por si primero quieres comprobar su uso.
En ambos planes, tendrás un uso ilimitado de cualquier plantilla y elemento de Divi, sin restricciones.
¿Divi es gratis?
No, Divi no es gratis. Para utilizarlo tendrás que pagar su versión anual a su versión para toda la vida.
¿Es bueno para el SEO?
Sí, Divi es bueno para el SEO, especialmente si instalas algún plugin que te ayude con el posicionamiento, como Yoast SEO. Sin embargo, tendrás que estar pendiente de que la velocidad de carga sea la adecuada: DIvi es un tema pesado, y a veces puede ir lento si no comprimes imágenes y optimizas todo.
¿Qué puedes hacer con Divi?
- Encabezados personalizados
- Pies de página personalizados
- Páginas de categorías
- Plantillas de productos
- Plantillas de publicaciones de blog
- Integrarlo con WooCommerce
- Páginas de agradecimiento
- 404 páginas
- Y mucho más
Ventajas de usar Divi
- Es una herramienta que está pensada para que cualquiera pueda utilizarla, aunque para sacar todo el jugo puede que tengas que hacer algún curso.
- Gracias a sus más de 900 plantillas podrás encontrar una que se adapte a tu negocio.
- Los temas son bonitos y el diseño, estético.
- Es compatible con todo tipo de plugins y herramientas, como WooCommerce, MailerLite…
- Tiene una gran comunidad de usuarios que pueden ayudarte si tienes algún problema técnico.
- El precio para toda la vida tiene una gran relación calidad-precio.
- Con Divi Builder integrado, no tendrás que depender de instalar otro constructor visual.
- Puedes crear tus propios temas si no te gusta ninguno.
- Actualizaciones y mejoras periódicas.
Desventajas
- Necesitas un buen hosting para que funcione bien, además tiene una alta codificación y peso, por lo que no es la mejor opción para los desarrolladores.
- Si cambias de tema, adiós a tu trabajo: tendrás que empezar de cero, ya que no puedes llevarte los elementos trabajados a una nueva plantilla.
- El sistema de búsqueda de los módulos es algo malo.
- Requiere más conocimientos técnicos que otro tipo de constructores, como puede ser Elementor.
Tutorial Divi 2022: crea tu web paso a paso
En este tutorial vamos a aprender a crear tu web de una forma sencilla con las plantillas que ofrece Divi.
Paso 1: Instalar Divi

Para instalar Divi, primero tienes que comprarlo. Para ello, ve a su página web y elige el plan anual que más te compense. Lo mejor que puedes hacer es buscar un link con descuento, ¡existe hasta un 20% para Divi si sabes dónde buscar! Tras contratar el plan que desees (si tu objetivo es mantener una web durante más de dos años, te recomendamos el plan de por vida) tendrás que registrarte. Una vez hayas pagado, ya podrás acceder con tu cuenta a la página de Elegant Themes y descargar el archivo de Divi.
Antes de seguir, asegúrate de ir a Mi Cuenta > API KEYS y copiar tanto el nombre de usuario como el código alfanumérico de tu API Key.
Ahora podrás subir el archivo, tanto el plugin de Divi Builder como el tema, a WordPress.
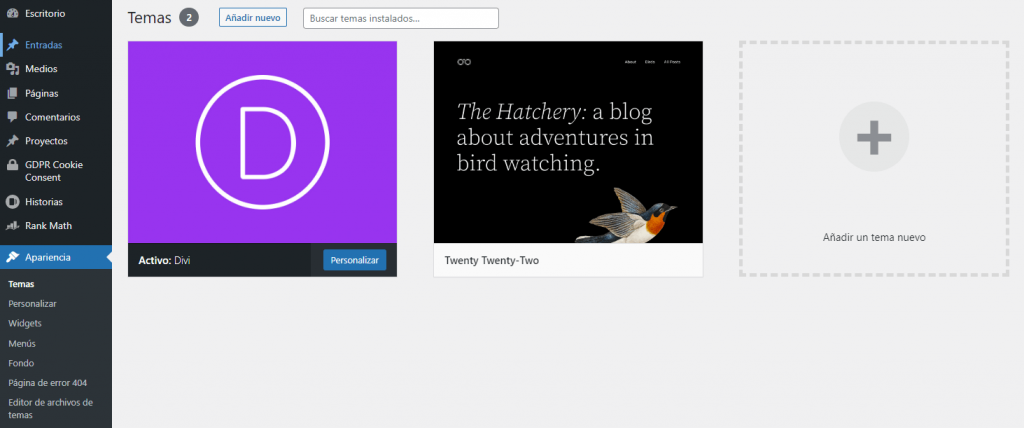
Para instalar el tema, ve a Apariencia > Temas > Añadir Nuevo > Subir Tema. Dale a Activar.
Para instalar el plugin Divi Builder, ve a Plugins > Agregar nuevo.
Paso 2: configurar Divi

Ahora, en la barra lateral de navegación de tu escritorio de WordPress, ve a Divi > Opciones del tema. Aquí podrás configurarlo y personalizarlo según tus gustos: logo, paleta de colores, barra de navegación fija (actívala)… Algo importante es que desactives la pestaña que dice “tomar la primera imagen de la entrada” y la de “modo estilo blog”.
Si quieres instalar un mapa puedes poner también aquí la API de Google.
No hay que tocar mucho más aquí, puedes darle a guardar y continuar al siguiente paso.
Paso 3: Empieza a construir con Divi
Vamos paso a paso.
Añade una página nueva
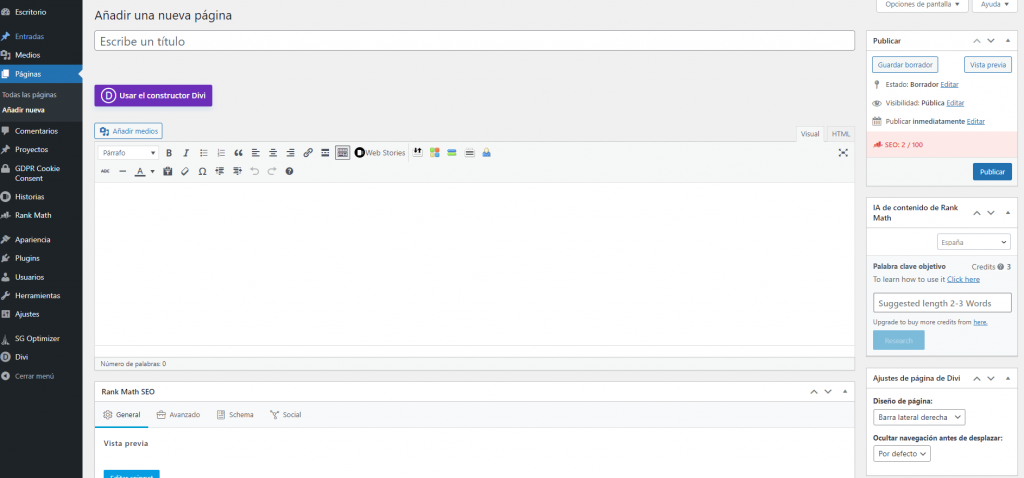
Primero, entra en el apartado Páginas > Añadir nuevo. Verás una interfaz en la que aparece un rectángulo morado que pone “Usar el constructor Divi”.

Selecciónalo y te aparecerán tres opciones: construir desde cero, elegir diseño o clonar página existente. Como esta guía es sencilla, le damos a elegir el diseño.
Personaliza tu diseño
Una vez selecciones “elegir diseño”, cargarás todos los diseños que tiene Divi, o bien carga uno que tú hayas descargado. Lo mejor de las plantillas de Divi es que se ordenan en categorías, por lo que podrás seleccionar aquella en la que se enmarca tu negocio (si quieres, claro). Haciendo esto, se te mostrarán plantillas típicas de tu tipo de nicho.
Si quieres ver cómo es la plantilla, puedes ver la Demo. Si te convence la que has seleccionado, dale a “Display Layout”.
Ya puedes empezar a construir.
Cómo diseñar en Divi

Una vez tengas la plantilla ya lista para trabajar, te darás cuenta de que diseñar en Divi es como ir construyendo un bloque de edificios. Podrás personalizar cada bloque de manera individual, como a ti más te guste, para adaptarlo al estilo de tu marca.
Bien, pero, ¿cómo funciona Divi?
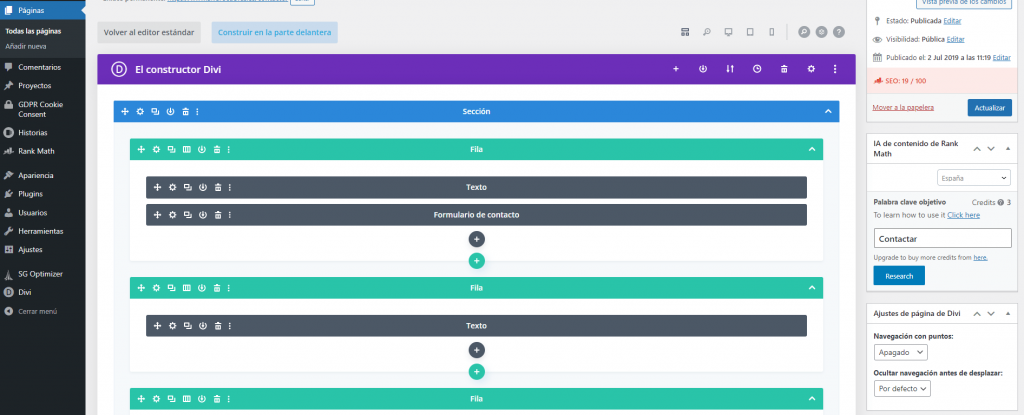
Lo primero que debes saber es que cuando vayas a pinchar en un bloque, se desplegará un menú aguamarina.
En este menú puedes seleccionar el número de filas y columnas que conforman un bloque, o bien copiarlo, duplicarlo, o bloquearlo. Tiene más opciones, pero estas son las que más interesan.
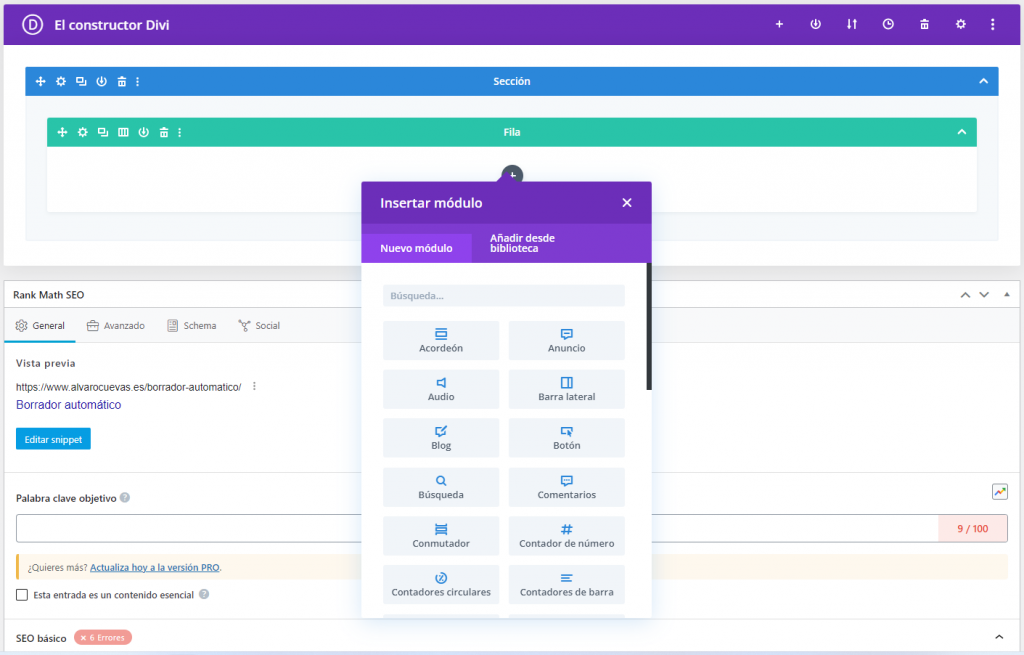
Si te vas ya a la selección de cada uno de los elementos, por ejemplo, si pinchas sobre un título o un texto, se desplegará un menú color negro en el que podrás seleccionar cuál es el tipo de elemento que vaya ahí: titular, bloque de texto, imagen, video, logo, icono de redes sociales… lo que tú quieras.

Una vez tengas esto claro, lo único que tendrás que hacer es ir personalizando la plantilla como quieras, con tus propios textos, fotos, logos y titulares.
Ejemplo práctico de cómo editar un elemento de Divi
Vayamos, por ejemplo, a un bloque de texto. Verás que, además de poder escribir lo que tú quieras, se desplegará un menú del elemento. Tiene varias opciones: Contenido, Diseño y Avanzado. En Contenido, podrás editar el texto, el fondo del recuadro que lo contiene, añadirle un enlace si quieres… En diseño podrás cambiar el color del texto, la posición, el espaciado entre las letras, el color, el estilo… Hay varias opciones. Avanzado sirve para tocar el código, pero si no tienes mucha idea de programación, mejor lo dejamos así.
No olvides ir guardando tu diseño cada vez que lo modifiques para no perder el proceso. Cuando por fin lo tengas, puedes publicarlo.
Extra: configura el orden de las páginas
Si haces una web de cinco pestañas, tendrás que modificar el orden en el que se ve la barra de navegación.

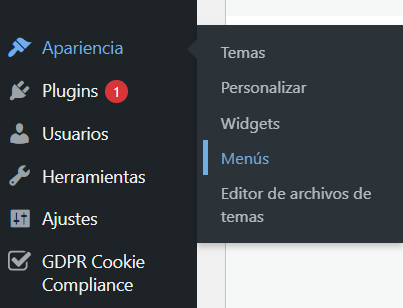
- Ve al Escritorio y ve a la barra lateral, y de ahí a Apariencia > Menús.
- Verás dos bloques: Añadir elementos al menú y Estructura del menú.
- Selecciona todas las páginas que tienes en “Añadir elementos al menú” y dale al botón “Añadir al menú”.
- Ordénalas de la forma que tú quieras. Lo normal es HOME, SOBRE NOSOTROS, SERVICIOS, BLOG, CONTACTO.
- Dale a guardar, y listo.





