¿Qué es y para qué sirve Elementor? Tutorial Elementor

Elementor es un plugin que se instala en WordPress y que sirve para crear una página web. Son muchos los que se decantan por este maquetador visual para trabajar, ya que no requiere de conocimientos técnicos muy avanzados y es fácil de usar.
La curva de aprendizaje de Elementor es muy rápida, pero, aún así, necesitarás un tutorial de Elementor para poder sacarle todo el jugo a este plugin. ¿Te atreves a hacer tu propia web? Pues deja que te guiemos, paso a paso, en la utilización de este constructor visual de WordPress.
¿Qué es Elementor?
Elementor es un maquetador visual de WordPress muy sencillo de usar, ya que se basa en la tecnología de soltar y arrastrar. Una vez instalado en WordPress, solo tienes que crear una página con Elementor para acceder a la interfaz de creación. Esta interfaz te dará a elegir entre diferentes elementos (imagen, recuadro de texto, video, titular) que podrás agarrar y soltar en la página web. De esta manera, podrás ir construyendo tu propio portal en la red, e ir guardando tu progreso a medida que vayas avanzando.
Por lo tanto, Elementor WordPress sirve para hacer más sencillo el diseño de una web, y permite a aquellos que tienen conocimientos básicos o nulos de programación y código crear su propia página.
Elementor ha tenido tanto éxito que lo utilizan incluso los profesionales del diseño web. Sin embargo, no hace falta que seas informático para poder utilizar Elementor y montar tu propia página.
5 razones para usar Elementor
Llegados a este punto igual te estás preguntando, ¿por qué debería usar Elementor y no otro constructor audiovisual? Aquí tienes nuestra comparativa de Elementor vs Divi o Elementor vs Gutenberg, pero deja que, antes, te digamos 5 razones por las que usar Elementor.
- Es fácil de usar, muy intuitivo. Solo tienes que agarrar y soltar para ir configurando tu página.
- Es gratis. Aunque, ojo, la versión gratuita tiene limitaciones.
- Tiene miles de temas entre los que elegir.
Además, puedes personalizarlos como tú quieras para que tu web sea única. Puede, sin embargo, que en la versión gratuita esto sea un poco más difícil, pero más adelante te contaremos cómo superar este obstáculo.
- Existe una comunidad muy grande de diseñadores web que utilizan Elementor que puede resolver todas tus dudas en foros.
Por lo tanto, si tienes un problema técnico, ellos podrán ayudarte. Esto no ocurre con otros constructores visuales menos utilizados.
- Por último, como dijimos antes, la curva de aprendizaje es muy rápida.
Al principio, te costará un poquito y tendrás que absorber mucha información, pero una vez domines lo básico, será pan comido.
Tutorial Elementor: crea tu propia web paso a paso
Vamos ahora con el tutorial para sacar todo el jugo a Elementor. Nos centraremos en hacer una guía sobre la versión gratuita, dando algunas pinceladas sobre la Premium. La versión gratuita puede servirte para hacer una página sencillita. Ahora bien, puede que se quede corta si lo que quieres es una web que se vea más profesional.
Paso 1: Instalar Elementor en WordPress

Instalar Elementor Gratis
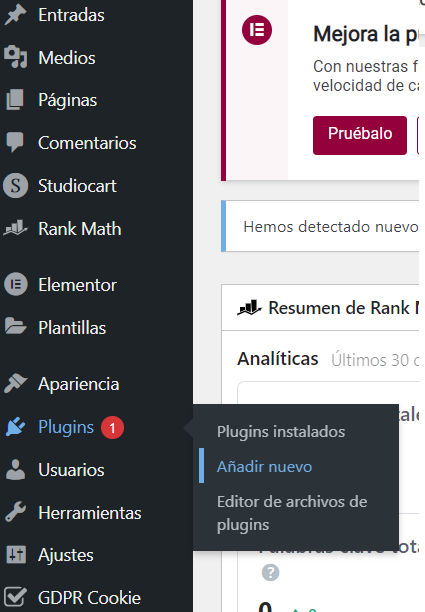
Para instalar Elementor en WordPress, primero tendrás que entrar en tu cuenta. Después ve a plugins > agregar nuevo. Busca el plugin de Elementor, llamado más específicamente Elementor Page Builder, y dale a “instalar ahora”.
Tendrás que esperar un rato, pero después de eso, ¡ya tendrás instalado Elementor para WordPress!
Sí, así de fácil.
Instalar Elementor Pro
Si lo que quieres es instalar la versión premium porque necesitas que tu web sea más completa y personalizada, entonces tendrás que descargar el archivo en la página de Elementor tras pagar la instalación. Una vez instalado en tu ordenador, dirígete a plugins > subir nuevo, y sube el archivo comprimido elementorpro.zip. Existe la opción de hacerlo desde el motor de búsqueda de WordPress, pero puede dar problemas
Cuando en la barra de navegación, esa que sale en el lateral izquierdo cuando estás en el escritorio, te salga un apartado que ponga “Elementor”, ya habrás acabado.
Paso 2: Personalizar los ajustes de Elementor
Tras la instalación, toca personalizar los ajustes. Este paso puedes ignorarlo si quieres, porque solo lo necesitarás si necesitas habilitar o deshabilitar funciones más avanzadas. Sin embargo, úsalo para subir tus propias fuentes. En la barra de navegación pincha sobre Elementor > Custom Fonts. Aquí podrás cargarlas, si es que quieres utilizar alguna personalizada. Es sencillo descargarlas, solo tienes que ir a Google Fonts y elegir la que más te guste.
Puedes hacer lo mismo con los iconos, si es que necesitas personalizar algunos, como los de las redes sociales.
El resto, a no ser que tengas algún tipo de necesidad especial, es mejor dejarlo tal y como está.
Paso 3: Elegir una plantilla

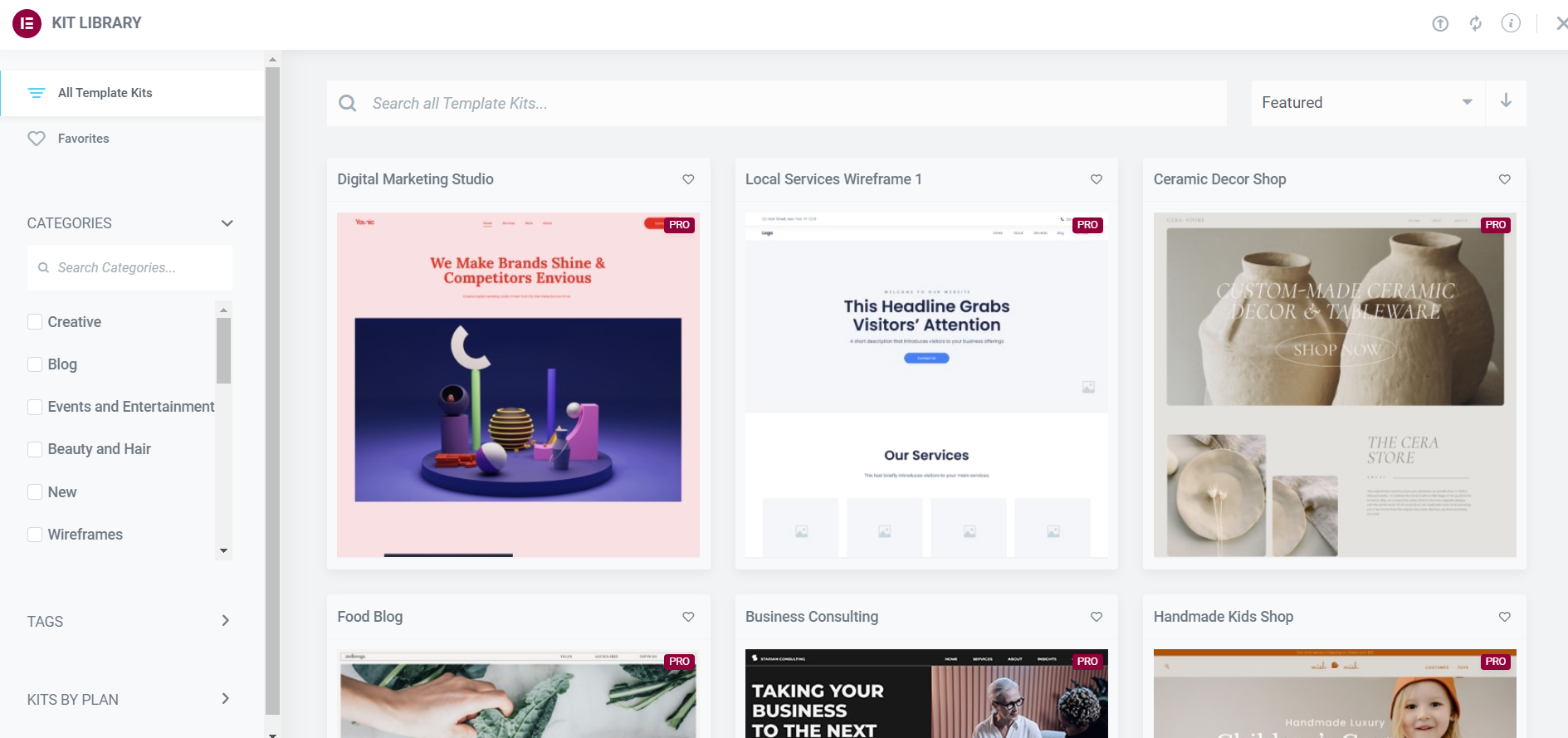
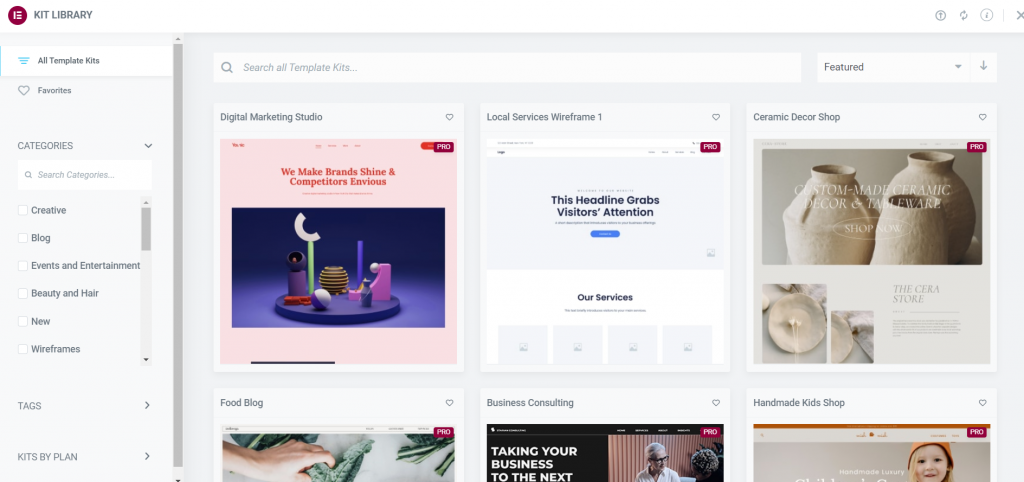
Ve a Plantillas > Biblioteca de Kits. Aquí, elige la plantilla que más te gusta y dale a Apply Kit para que, a partir de ahora, se aplique a tu página web. Con esto, será mil veces más fácil crear tu web, pues todas vienen ya programadas para verse bonitas y prácticas.
Ahora bien, ¿y si tienes la versión gratuita? El catálogo de plantillas estará limitado. Bien, en ese caso, siempre puedes descargarte una plantilla gratuita de alguna página de internet y subirla. Aquí tienes una web donde poder descargar algunas plantillas de Elementor según tu tipo de negocio.
Paso 4: Empezar a diseñar tu página con Elementor

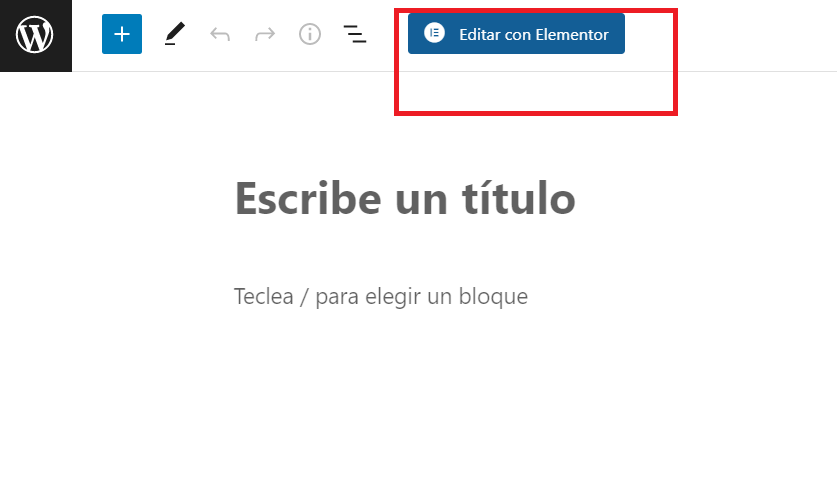
Dirígete ahora a Páginas > Añadir Nueva > Crear con Elementor. WordPress te redirigirá, ahora sí, a la interfaz del constructor visual. En la parte izquierda verás una barra de navegación con muchas opciones entre las que elegir para construir tu página. A la derecha, verás un borrador de cómo va quedando la web.
En la barra de navegación, dale a la flechita de atrás. Verás un nuevo menú donde están estas pestañas:
- Estilo
- Colores Predeterminados: aquí podrás configurar tu paleta de colores. Si te gusta la de la plantilla que has elegido, no tienes que hacer nada.
- Fuentes Predeterminadas: aquí podrás configurar tus fuentes, que ya deberías haber cargado o bien importado de la plantilla elegida (en cuyo caso, no tienes que hacer nada).
- Selector de Color (ignóralo).
- Ajustes (ignóralo).
- Ir a: sirve para volver al escritorio o ver la vista previa de tu página.
Configura bien todas las pestañas de Estilo, de manera que, a partir de ahora, tu web se corresponda con los colores y fuentes que quieres utilizar.
Ahora vuelve a la pestaña del menú principal. Cierra todos los elementos para poder verlos de una manera más global. Te quedará un menú así:

- Básico
- Pro
- General
- Sitio
- Individual
- WordPress
Si tienes la versión pro, podrás acceder a todo, pero si tienes la gratuita, solamente a Básico. Los elementos que configuran la pestaña “Básico” son: sección inferior, titulares, imagen, editor de texto, video, botón, separador, espaciador, Google Maps e icono. No te preocupes, son suficientes: con ellos ya puedes empezar a diseñar la página a tu gusto. Tienes dos alternativas: diseñarla desde cero, sin plantilla, o apoyándote en esta.
Diseñar una web con Elementor desde cero
Puedes buscar en el motor de búsqueda de Elementor los elementos que desees: titulares, imágenes, bloques de texto, etc. Solo haz click y arrástralos al borrador. De esta manera, irás creando tu página.
Te ponemos aquí un ejemplo de cómo podrías empezar:

- Haz click en el botón redondo con el símbolo del más en el recuadro donde pone “Drag Widget Here”.
- Aparecerá una lista que te pedirá que selecciones una estructura para el bloque que vas a crear. En Elementor vamos construyendo todo por bloques, para que sea más fácil estructurar la web.
- Selecciona, por ejemplo, una fila de dos columnas.
- En la columna de la izquierda puedes poner un bloque de texto. Selecciónalo y arrástralo.
- En la columna de la derecha, puedes poner una imagen. Selecciona y arrastra.
- ¡Ya tienes tu primer bloque! Sigue trabajando de esta manera hasta que obtengas la estructura deseada.

El inconveniente aquí es que, para que te quede algo bonito, tendrás que tener algún conocimiento de diseño web, porque deberás ir a la configuración avanzada y programar márgenes, espacios, etc… Por eso, lo que te recomendamos es que uses una plantilla predeterminada y la personalices a tu gusto.
Diseñar una web con Elementor con plantilla
En el lado del borrador, selecciona el icono de la carpeta. Se abrirá una biblioteca de plantillas: escoge la que tenías guardada y cárgala, o bien selecciona otra que te guste. Verás que la parte del borrador, de repente, se ha reconfigurado con bloques, titulares, imágenes… Todo esperando a que lo edites a tu gusto. Esta es la manera más sencilla de empezar a construir tu propia web.
Nuestro consejo es que, para que no te quede igual que muchas otras webs, la personalices con tus colores y fuentes (como te hemos indicado). Atrévete también a cambiar los bloques de orden, utiliza buenas fotografías de ti mismo o de tu negocio, y con un par de pinceladas habrás creado algo propio. El sistema es muy intuitivo, por lo que te resultará casi un juego crear tu web.
Cuando termines, no te olvides de darle a actualizar para guardarlo todo como borrador. ¡Pero aún no publiques nada! No hemos acabado.
Pro Tip: Añade un Formulario
No te olvides de añadir un formulario, es la mejor manera de que tus clientes contacten contigo (si es lo que quieres). El problema es que, en la versión gratuita, no tendrás acceso a él. Bien, no te preocupes: instala un plugin llamado Contact Form 7 Widget for Elementor, que te permitirá añadir un formulario de manera gratuita. En el buscador, pon su nombre, solo tendrás que seleccionarlo y arrastrarlo.
Paso 5: Configurar el orden de las páginas

Si lo que quieres es hacer una web estándar, necesitarás hacer una página para la HOME, otra para el QUIÉNES SOMOS, otra para el CONTACTO y otra para los SERVICIOS. Bien, ¿cuál es el problema? Pues que está todo desordenado: ¿cómo hago yo que la HOME salga de primera, y el CONTACTO de último?
Bien, pues sigue estos pasos. Tras guardar todo como borrador, sal al Escritorio y ve a la barra lateral, y de ahí a Apariencia > Menús. Verás dos bloques: Añadir elementos al menú y Estructura del menú.
Bien, selecciona todas las páginas que tienes en “Añadir elementos al menú” y dale al botón “Añadir al menú”. Ahora aparecerán en el lado derecho. Ahí es dónde podrás marcar cuál es la de inicio, cuál la de servicios, etc, y ordenarlas de la forma que tú quieras para que aparezcan en el menú de la web con ese orden. Una vez hayas personalizado todo, dale a guardar.
Ahora sí, ya estás listo/a para publicar tu propia web.





