¿Qué es y para qué sirve Gutenberg? Tutorial Gutenberg

Si eres una persona que está pensando en crear una página web, puede que hayas oído hablar de Gutenberg. Gutenberg es el editor de contenido de WordPress (sí, de WordPress) que sirve para crear entradas de blog de una manera más visual sin necesidad de usar código.
A día de hoy, Gutenberg es una excelente opción para tu web, especialmente si no sabes mucho de diseño gráfico. Pero debes de saber que, aunque WordPress pretenda que, a largo plazo, con Gutenberg se pueda construir una web, de momento solo es un editor de contenidos. Podrías llegar a crear una web con Gutenberg si no te importa que el formato se parezca más al de un blog. Pero, para hacer una web, te recomendamos plugins como DIvi o Elementor.
Aún así, Gutenberg es el editor por defecto de WordPress, y para hacer buenos post siempre conviene conocerlo. Por eso, vamos a enseñarte a usar Gutenberg para crear una entrada de blog original y estética.
¿Qué es Gutenberg?
Gutenberg es un plugin que WordPress lanzó en su versión 5.0. Sirve para crear páginas de blog a través de sus bloques de contenido. Decimos de WordPress, y no para WordPress, porque es el editor que ellos mismos han creado. Antes se instalaba por defecto, pero en 2018 lo lanzaron como un producto individual y ahora puedes instalarlo por separado. Lo que antes era Gutenberg ahora se conoce como Editor TinyMCE de WordPress, que es el que siempre ha utilizado el CMS por defecto. Este es un simple procesador de textos, no tiene más chicha.
Gutenberg se ideó para acabar con los shortcodes, es decir, con incrustaciones de código abierto que servían para crear el elemento que necesitabas en un post. Por ejemplo, si querías crear una galería, tenías que introducir este shortcode:
Ahora, con Gutenberg, ya no hace falta. Solo tienes que darle a “añadir bloque”, buscar “galería” y ya lo tendrás.
Por lo tanto, cuando redactas un blog ya no tienes que conformarte solamente con que tenga texto e imágenes, puedes añadirle todo tipo de elementos, como un formulario, una galería de video o un lead magnet.
Razones para usar Gutenberg
- Gutenberg es muy sencillo de usar. Sustituye al código, por lo que te ayuda a añadir elementos seleccionándolos con el ratón. Eso quiere decir que podrás crear blogs donde incrustes formularios, galerías y un largo etc sin necesidad de saber nada de código.
- Es ligero. A diferencia de los plugins como Divi o Elementor, que pueden ser más pesados y hacer que tu web cargue con mayor lentitud, Gutenberg se integra con WordPress a la perfección y, por lo tanto, hace que tu página vaya más rápido.
- Gutenberg realiza una función básica, por lo que no tienes que preocuparte por los problemas de compatibilidad con otros plugins.
Razones para no usar Gutenberg
- La razón principal para no usar Gutenberg cae de cajón: con este plugin no podrás crear tu propia web. Sí, para los blogs es perfecto, pero para webs no.
- Gutenberg funciona por bloques, cuando la tecnología de arrastrar y soltar de otros creadores webs es más sencilla.
Tutorial Gutenberg | Cómo usar el editor de bloques de Gutenberg
Ahora veamos cómo usar este plugin de WordPress para crear post de blog que cumplan con todas tus expectativas.
Paso 1: instalar Gutenberg
Lo primero es lo primero: hay que instalar Gutenberg. Es raro que no te venga por defecto, pero si no es así, en dos minutos lo tendrás instalado. Para ello ve a Plugins > Añadir nuevo. En la barra del buscador, escribe “gutenberg” e instala la primera opción que aparece. Solo tendrás que esperar unos segundos y ya estará instalado. Ahora podrás ver que gutenberg aparece en la barra lateral del menú cuando vas al escritorio de WordPress.
Paso 2: Añadir una entrada
Ahora ve a Entradas > Añadir nueva, y entrarás en la interfaz de Gutenberg. Aquí, si tienes un constructor como Divi o Elementor, te dará la opción de editar con ellos, pero tú dile que no.

Verás que la interfaz es sencilla: un documento en blanco formato Word, donde pone el título y, después, parece que puedes empezar a escribir. Pero, ¿qué es eso? En donde se supone que tengo que escribir pone “empieza a escribir o teclea << // >> para elegir un bloque”. Bien, aquí está la magia de Gutenberg: puedes usarlo como un documento de escritura al uso, o bien añadir bloques de contenido que enriquezcan el texto.
Pon primero el título, el que tú quieras, y ahora vamos con el contenido.
Paso 3: Añadir contenido
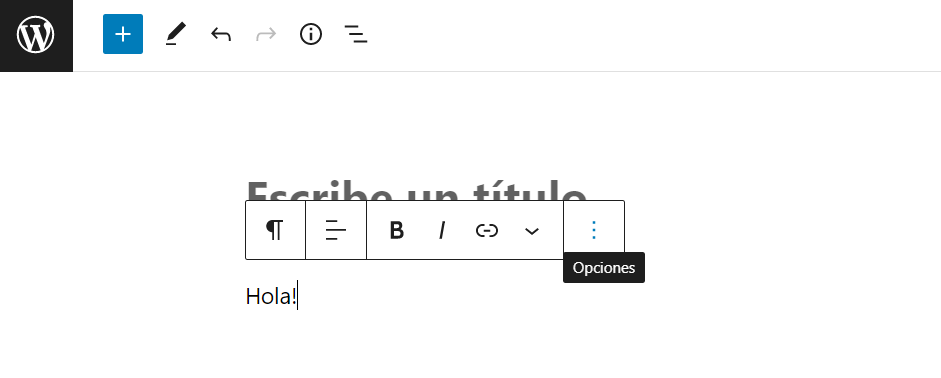
Lo primero que vamos a hacer es empezar a escribir, de manera que el bloque se transforme en uno de texto. Si pasas el ratón por encima, verás que aparece un mini menú con diferentes opciones. Primero te aparecerá un símbolo que indica el tipo de bloque en el que estás, en este caso, uno de texto.

Escribimos algo:

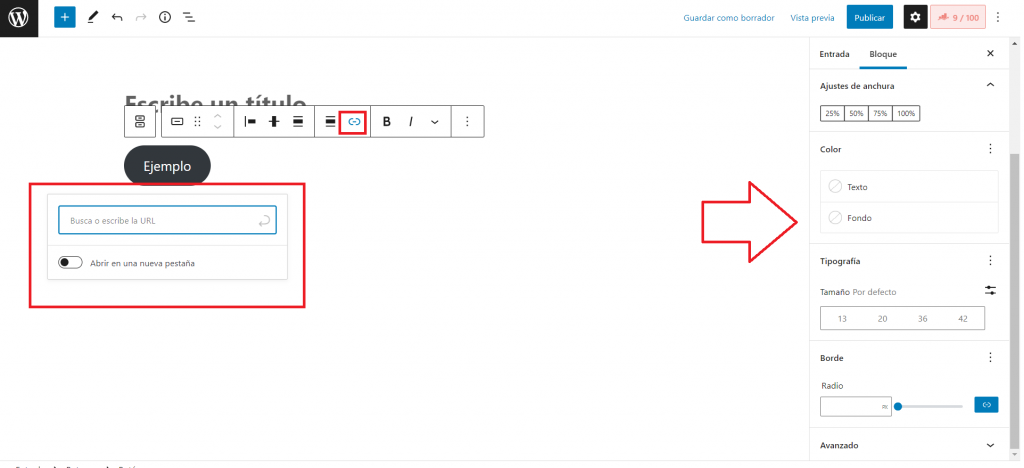
Verás que aparece un mini menú alternativo donde aparecerán unos puntitos. Si pinchas sobre ellos, podrás arrastrar el bloque y cambiarlo de posición. El tercer símbolo sirve para cambiar la alineación del texto (hacia la izquierda, centrado o derecha). Los tres símbolos siguientes sirven para darle el formato de negrita, de cursiva o insertar un enlace.
Bien, ya sabes todo lo relacionado con el texto.
Pero, ¿y si quieres insertar otros elementos?
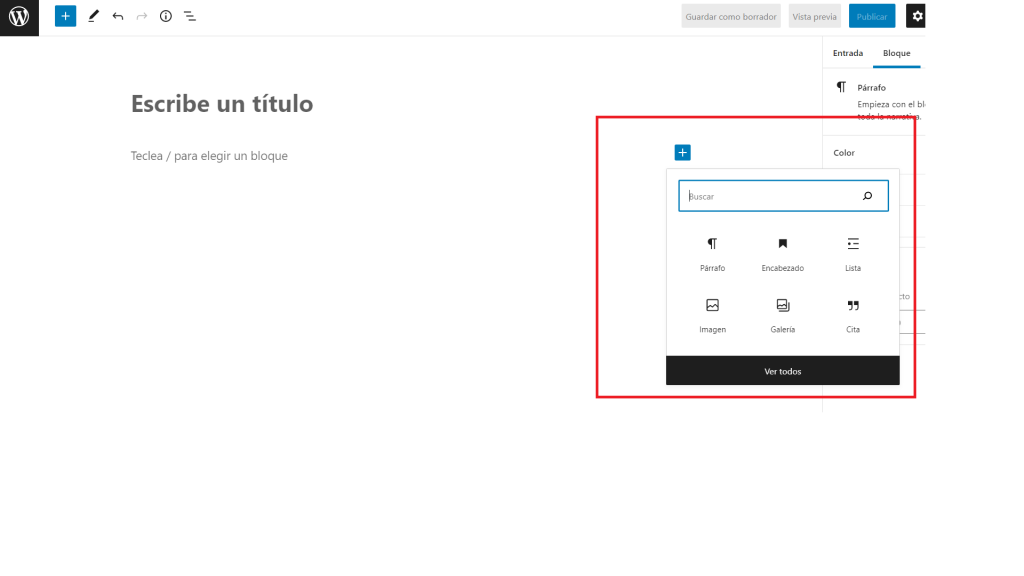
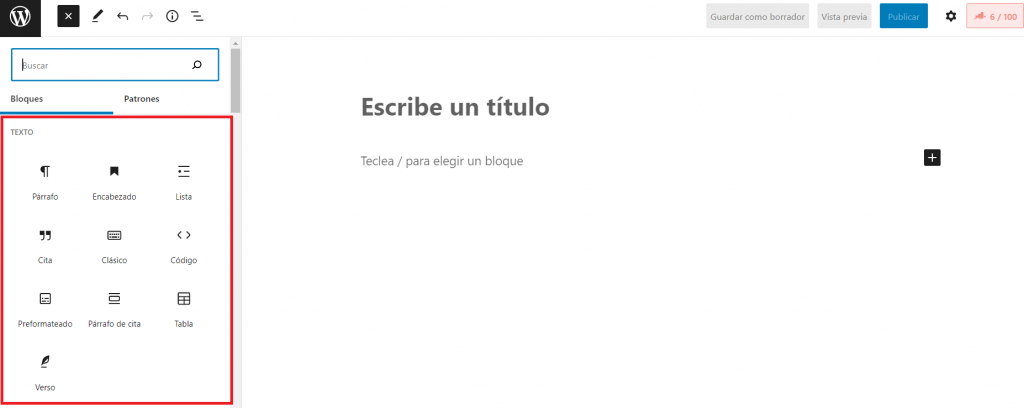
Bien, solo tienes que ir con tu ratón hacia el documento. Aparecerá una flecha. Haz clic sobre ella y aparecerá un menú de elementos. Hay muchos, pero aquí repasaremos los más importantes.
Paso 4: Entendiendo los bloques de contenido

- Párrafo: para incluir texto
- Encabezado: para incluir los titulares. Recuerda que, a nivel de SEO, es importante distinguir entre los H1, H2, H3…
- Imagen: aquí puedes subir las imágenes que quieras. Además, podrás incluso seleccionar el marco en el apartado de bloques, volviéndolas circulares, rectangulares, etc… Recuerda comprimir las imágenes para que pesen poco y la página cargue antes, y añadir siempre un texto alternativo para mejorar el SEO.
- Vídeo: puedes subirlo desde el ordenador o copiar una url de youtube
- Lista: puedes enumerar diferentes elementos
- Cita: es un formato que resalta el texto y te da la posibilidad de citar al autor de la frase
- Código: si tienes que incluir algún elemento con código abierto, puedes hacerlo aquí
- Clásico: Gutenberg se convierte en el editor clásico de WordPress
- Preformateado: quita formato al texto
- Párrafo de cita: igual que en cita, resalta el texto
- Tabla: por si quieres hacer una tabla con diferentes elementos
- Verso: lo mismo que con cita
Aún existen más elementos que puedes buscar con el navegador de la barra, por ejemplo, formularios o botones.
Paso 5: Publicar
Una vez hayas construido tu post como más te guste, solo queda darle a publicar. Antes de hacerlo, asegúrate de que tienes todo bien configurado. Que los títulos se corresponden con los H1, H2, H3, que no haya faltas de ortografía, que las imágenes se vean bien… Puedes hacer esto dándole a “vista previa”, te enseñará un borrador de lo que has hecho. También puedes elegir una categoría para tu blog y ponerle unas etiquetas. Si el post no te convence, puedes guardarlo como borrador y trabajar en él más adelante.
Extra: cómo hacer un anclaje en Gutenberg

Imaginemos que, a través de un botón, quieres que la página salte a un lugar específico de la página, como un formulario. Esto puedes hacerlo mediante anclajes. Los anclajes son muy útiles, ya que son un elemento de navegación rápido que sirve para llevar al usuario a donde nosotros queramos.
Para crear un anclaje a un botón haz lo siguiente.
- Ve al elemento que quieras anclar
- Haz clic en el Bloque > Opciones > Mostrar más ajustes.
- Ve al menú avanzado
- Donde pone Anclaje HTML, añade un texto de anclaje.
- El texto distingue entre mayúsculas y minúsculas y no debe llevar caracteres como espacios.
- Si, por ejemplo, es un formulario, puedes poner algo así como “form-1”.
- Ahora ve al bloque del botón.
- Haz clic en Enlace en la barra de herramientas del bloque.
- Pon un hashtag “#” seguido del nombre del anclaje HTML. Ejemplo #form-1
- Dale a Enviar
Ahora, cuando publiques la entrada, al darle al botón la página saltará hasta el formulario.
Conclusión: ¿es Gutenberg un buen editor de contenidos?
Sí, Gutenberg es un buen editor de contenidos. El mejor que tiene WordPress, porque es de WordPress. Sin embargo, no sirve para hacer una web, por lo que te aconsejamos usarlo, simplemente, para editar entradas. Combínalo con un constructor web y podrás sacarle todo el jugo a WordPress.





